spring 的IOC的依赖注入(DI)-------普通属性,集合的注入
本文共 2663 字,大约阅读时间需要 8 分钟。
一.普通属性注入
配置文件:
-->
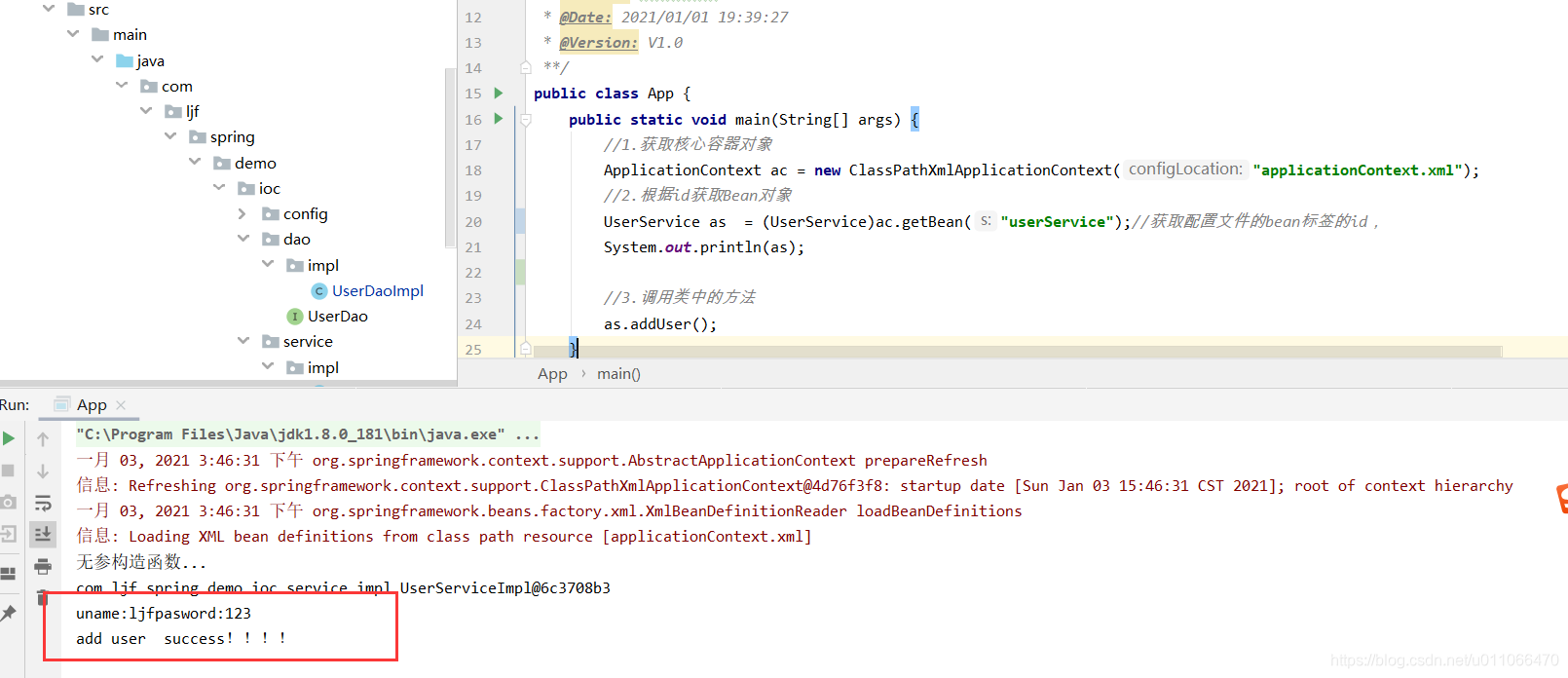
实现类:
public class UserServiceImpl implements UserService { private String userName; private String password; public void setUserName(String userName) { this.userName = userName; } public void setPassword(String password) { this.password = password; } private UserDao ud; //有参数构造函数 public UserServiceImpl(UserDao ud) { this.ud = ud; } //无参构造函数 public UserServiceImpl() { } /** public void setUd(UserDao ud) { this.ud = ud; } **/ public int addUser() { System.out.println("uname:"+userName+"pasword:"+password); return ud.addUser(); } 调用类:

二.集合的注入
1.配置文件
liu jian fu
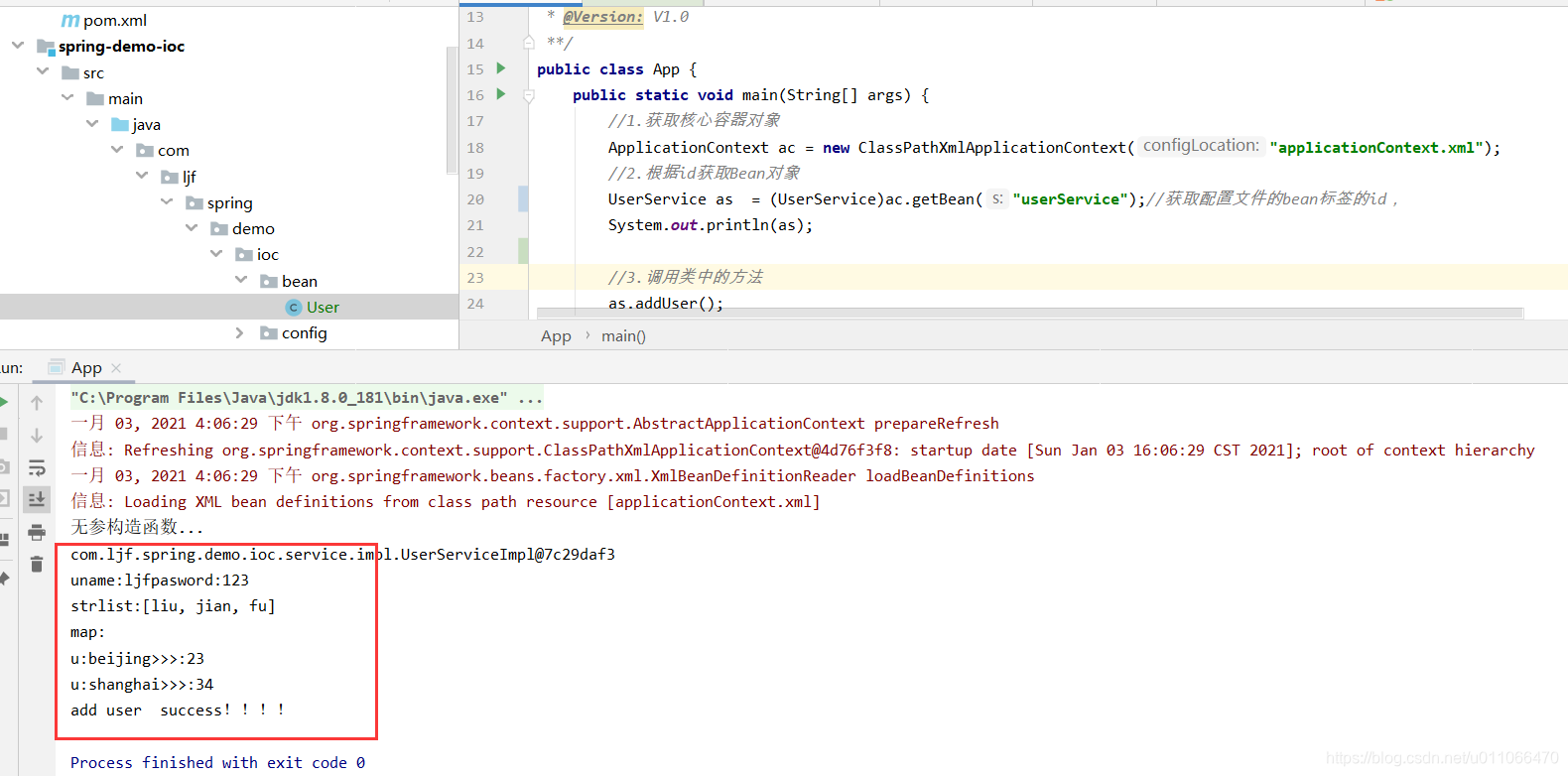
2.service层
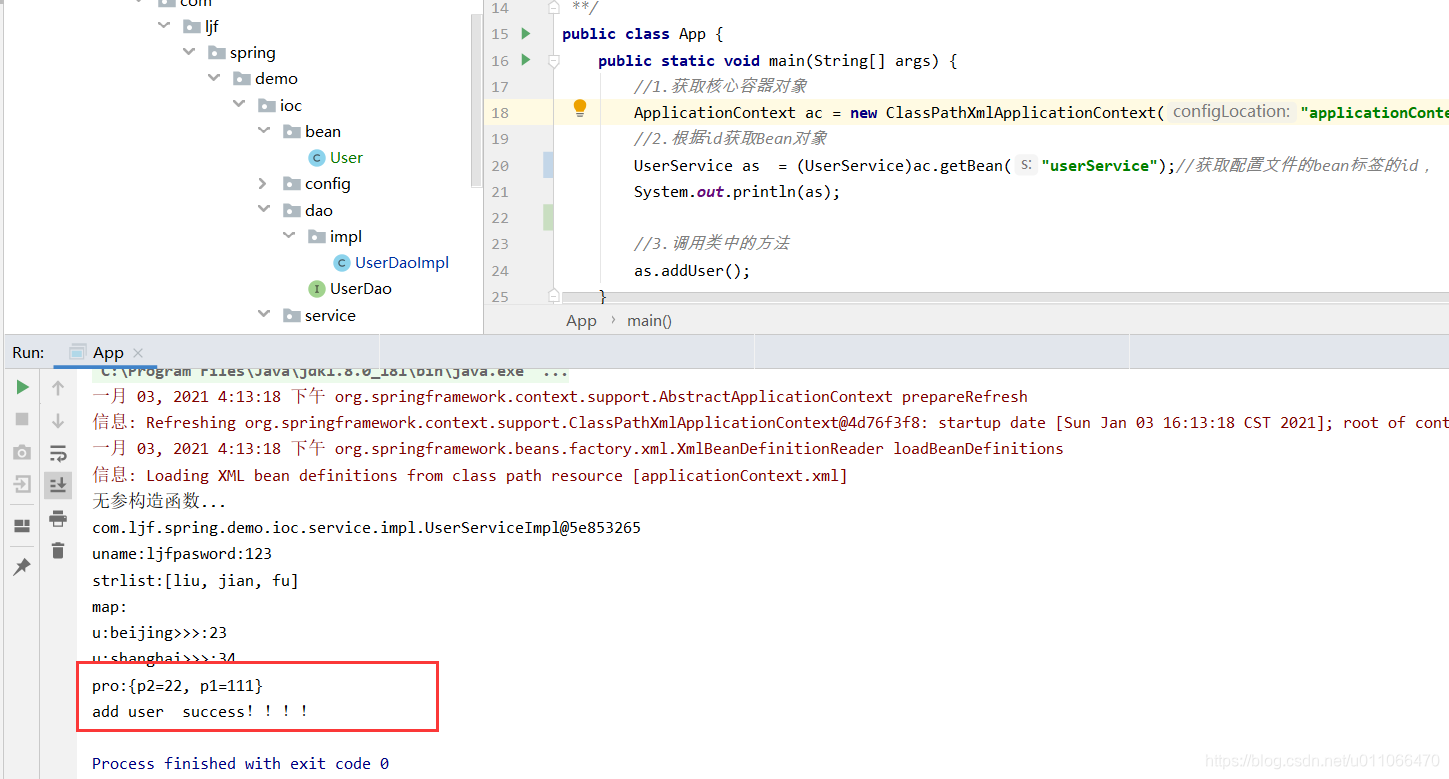
package com.ljf.spring.demo.ioc.service.impl;import com.ljf.spring.demo.ioc.bean.User;import com.ljf.spring.demo.ioc.dao.UserDao;import com.ljf.spring.demo.ioc.service.UserService;import java.util.List;import java.util.Map;/** * @ClassName: UserServiceImpl * @Description: TODO * @Author: liujianfu * @Date: 2021/01/03 11:19:57 * @Version: V1.0 **/public class UserServiceImpl implements UserService { private List strNameList; private Map userMap; public List getStrNameList() { return strNameList; } public void setStrNameList(List strNameList) { this.strNameList = strNameList; } public Map getUserMap() { return userMap; } public void setUserMap(Map userMap) { this.userMap = userMap; } private String userName; private String password; public void setUserName(String userName) { this.userName = userName; } public void setPassword(String password) { this.password = password; } private UserDao ud; //有参数构造函数 public UserServiceImpl(UserDao ud) { this.ud = ud; } //无参构造函数 public UserServiceImpl() { } /** public void setUd(UserDao ud) { this.ud = ud; } **/ public int addUser() { System.out.println("uname:"+userName+"pasword:"+password); System.out.println("strlist:"+strNameList.toString()); System.out.println("map:"); for(String key:userMap.keySet()){ System.out.println("u:"+userMap.get(key).getName()+">>>:"+userMap.get(key).getAge()); } return ud.addUser(); }} 3.调用:

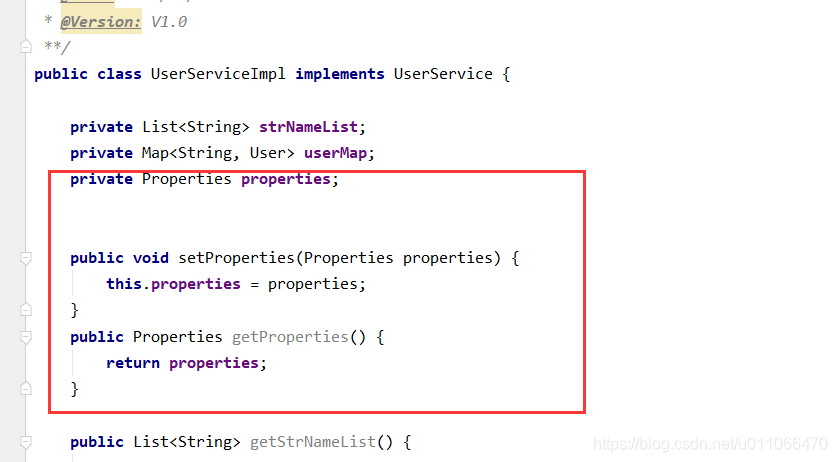
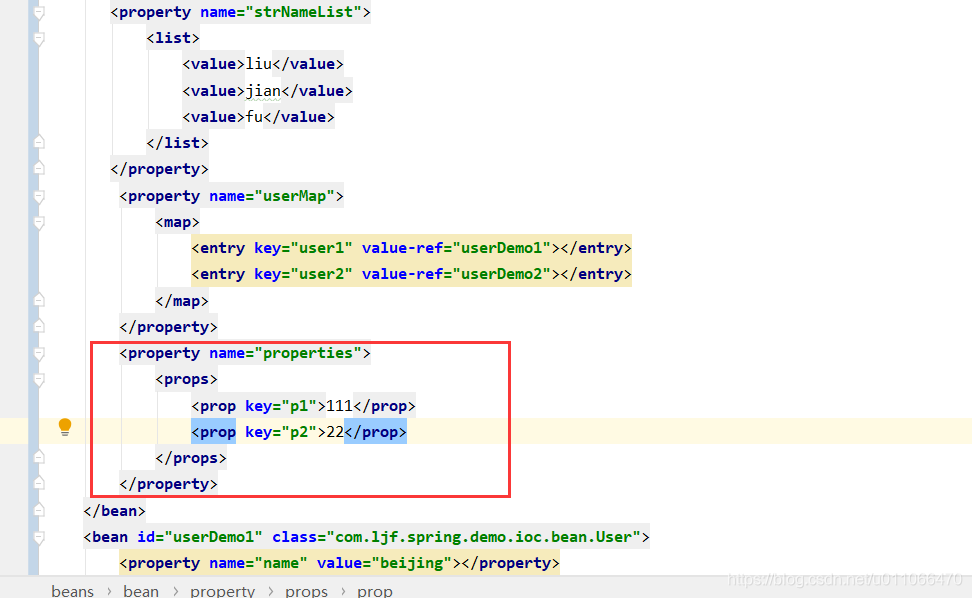
三.引用数据类型注入



转载地址:http://beuzz.baihongyu.com/
你可能感兴趣的文章
mysql授权用户,创建用户名密码,授权单个数据库,授权多个数据库
查看>>
mysql排序查询
查看>>
MySQL排序的艺术:你真的懂 Order By吗?
查看>>
MySQL排序的艺术:你真的懂 Order By吗?
查看>>
Mysql推荐书籍
查看>>
Mysql插入数据从指定选项中随机选择、插入时间从指定范围随机生成、Navicat使用存储过程模拟插入测试数据
查看>>
MYSQL搜索引擎
查看>>
mysql操作数据表的命令_MySQL数据表操作命令
查看>>
mysql操作日志记录查询_如何使用SpringBoot AOP 记录操作日志、异常日志?
查看>>
MySQL支持的事务隔离级别,以及悲观锁和乐观锁的原理和应用场景?
查看>>
mysql支持表情
查看>>
MySQL支撑百万级流量高并发的网站部署详解
查看>>
MySQL改动rootpassword的多种方法
查看>>
mysql数据分组索引_MYSQL之索引配置方法分类
查看>>
mysql数据取差,mysql屏蔽主外键关联关系
查看>>
MySQL数据和Redis缓存一致性方案详解
查看>>
MySQL数据和Redis缓存一致性方案详解
查看>>
Mysql数据库 InnoDB存储引擎中Master Thread的执行流程
查看>>
MySQL数据库 范式
查看>>
Mysql数据库B-Tree索引
查看>>